なぜそのブログは見た目がダサいのか。改善するには?

小額投資ブロガーのTsukasaです。最近三国志曹操伝というスマホアプリにハマってます。
さて皆さん、どうですか?
「自分のブログ、なんかダサいんだよな~」
「もっとあのブログみたいにセンスのいいブログにしたいな~」
なんて思ってません?
この記事をご覧になってる方のブログはきっとまぁまぁダサいと思います。
直球でスミマセン。
今のブログのデザインで満足されている方には関係のない記事ですので、読んで不快な思いをしないようにサラリとご退出くださいませ。
ということで今回は投資とは関係ないブログ運営の記事です。
ちなみに今回のアイキャッチは極力ダサくしてみたのですがいかがでしょう?
はい。釣りですスミマセンw
自分のブログのデザインがダサいと感じている方へ
内容のしっかりしたブログを書けばデザインの良し悪しは置いといてもそれなりのアクセスがあると思います。
(えらそうなこと言ってる私のブログは月間5,000PVほどの弱小ですがwww)
とりあえず私のブログがセンスいいかというのは置いといて、ダサいブログを脱却するためにあなたができることをご紹介していきます。
ダサいブログから脱却!まずはブログサービスを見直してみる
はい、そこのダサいブログを運営してるあなたは何を使ってますか?
アメブロ?ライブドアブログ?FC2?
まずはそこから見直さなければいけません。
無料のブログサービスはとても便利ですが、はっきり言ってテンプレートがそもそもダサいのです。
テンプレートを編集できる知識があればcssを駆使してまぁまぁのブログに出来るかもしれませんが。。。
あなたはきっと「cssって何ぞや」って感じですよね。
既に整ったデザインのブログサービスを利用する
最近では、はてなブログやアメブロのスタイリッシュバージョンって感じのシンプログなど、最初から見た目がスッキリとしているブログサービスがあります。
そういうブログサービスを利用する。
もしくはWordPressへのブログ移行を考えるのが手っ取り早くダサくないブログにする近道です。
さぁ、さっさと移行してしまいましょう!
もちろん、独自ドメインを取ったり、WordPressの場合はサーバーを借りたりと、お金がかかります。
ですが、そのダサいブログでそれなりにアクセスを稼げているのであれば、サーバー代もドメイン代もアドセンスでペイできるはずです。
ちなみに、ドメインは「○○.com」って感じの.comドメインで年2,000円程度。
(もっと安いドメインもあります)
レンタルサーバーは、WordPressが利用できて月額250円程度からあります。
サーバーと独自ドメインをとっても月額500円以下です。
※ドメインは初年度が安くても更新時に倍とかになるものもあります。
キャンペーンで100円以下で取得しても、翌年の更新時には3,000円くらいしちゃうこともざらですので、しっかり調べた方が後で後悔しません。私はやってしまったのでw
レンタルサーバーの注意点
レンタルサーバーも安いのには安い理由があります。
格安のサーバーを借りてしまい、痛い目を見ないようにレンタルサーバーもしっかり調べましょう。
ちなみに私は、SAKURAインターネットのスタンダードプランというヤツです。
他に、Xサーバーで運用しているサイトもあります。
頑張って作った画像やアイキャッチがダサい
WPやはてなブログに移行したけれど、なんかダサい。。。
って方は、きっとアイキャッチやトップのヘッダー画像、ロゴなどがさぞダサいことかと思います。
でも大丈夫です。
きっとこの記事を読んで作り直せばなんとかなります。きっと。。。
そもそも、なぜダサいと思います?
センスがないから?
断言します。違います!
それは、「デザインの原則を知らない」からです。
もちろん、そんなの知らなくても素晴らしいデザインをするセンスをお持ちの方もいるでしょう。
ですが、大多数の人達はその原則を知らないのでダサいブログが量産されていくのです、
ということでソロソロ本題です。
デザインの4大原則とは?
さて、前述したとおりデザインには原則があり、Wその原則に沿って画像やレイアウトなどを作成すると、見た目が格段に良くなります。
その原則とは
近接 整列 強弱 反復
の4つです。
この原則に関しては、こちらのサイトがとてもわかり易く解説されていますので、是非ごらんになってください。
非デザイナーも必見!「4大原則」を知るだけで見違えるデザインに
「なるほど!」と目からウロコかと思います。
他にもある!?アイキャッチや画像の見た目を良くする方法!
上記の4大原則のほかにも、見た目がグッと良くなる方法があります。
余白を意識する
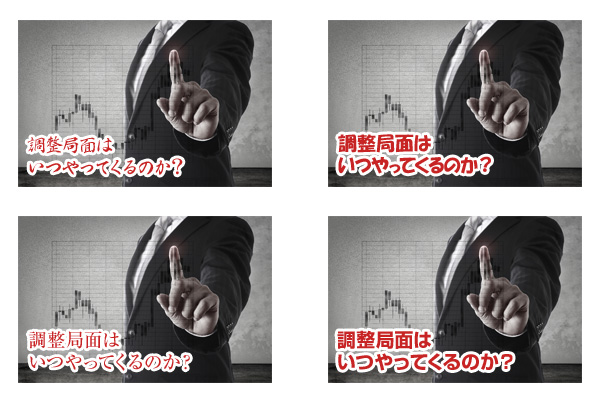
例えばこの画像を見てください。

画像の端から文字が入っていると、読みづらかったり、ダサかったりします。
これに余白を入れてみるとこんな感じになります。

余白を意識することで読みやすくなり、見た目もかなり良くなったと思います。
フォントを意識する
デザインをするうえで、フォントはかなり重要です。
はい、そこのダサいブログのあなた!ポップ体使ってません?
ポップ体とは、今回の記事のアイキャッチで使ってるあれです。そうです、みんなが大好きなやつです。

WEBデザインを仕事にしている人は、あまりポップ体は使いません。たぶんw
使わないってことはないと思いますが、好んで使う人は少ないと思います。
(たとえばクライアントの意向でポップ体でという指示があった場合などは使いますよね。。。一応別のパターンも用意しつつ。)
雑誌を見ていてポップ体が使われているのを見たことある人はあまりいないのではないでしょうか?
ポップ体ももちろん悪いわけではないです。
とても読みやすく素晴らしいフォントです。が、あまりおススメしません。
なぜかというと、
デザイン素人はポップ体を使いがち。
なのでポップ体はいたるところで使われすぎてしまっている。
それで素人が作った感が出てしまう。
ポップ体を使うとダサい感がでてしまう原因です。
では、どのフォントを使えばいいのでしょうか?
まず、
日本語のフォントは下記の5種類くらいに大別されます。
明朝体 行書体 楷書体 ゴシック体 デザイン書体
ほかにもあると思うのですが、とりあえずこんなもんで。
このフォントですが、使う場面を考えて利用すると絶大な効果があります。
例えば、
誠実なイメージにしたい場合は明朝体を使うといいかもしれません。
インパクトを与えたい場合などはゴシック体やデザイン書体だと伝わりやすいかと思います。

太さももちろん大事です。
細い文字はインパクトには欠けますが、きれいな印象を与えます。お洒落な女性雑誌などでもよく見かけると思います。
太い文字は、インパクトだけじゃなく読みやすさもアップします。
ちなみにこんな感じだとまた印象が変わりますね。

フォントは「何を伝えたいのか」で選ぶといいと思います!
フリーのフォントでも、クオリティの高いものが沢山ありますのでぜひ探してみてください。
色を使いすぎない

ざ~っとあなたのダサいブログを上から下まで見てみましょう。
カラフルなブログになってませんか?
沢山の色を使うと、ダサいだけでなく、見ている人の目を疲れさせてしまいます。
配色もデザインの大切な要素です。
デザインの現場ではベースとなる色を決めてテーマカラーを決め、差し色で違う色を使う。
という感じが大半だと思います。
私のブログを例にすると、
ベースカラー(背景色)は白。
テーマカラーは緑。
差し色は記事によって変えたりしますが、基本的には赤です。
テーマカラーの緑は、もちろんOneTapBUYのテーマカラーに合わせています。
色は多くても3色ほどにとどめておくとまとまりのあるデザインになると思いますよ。
もちろん、例外もあります。
子供向けのサイトや、塗装業者のサイト、アーティストのイベントサイトなどは結構カラフルなサイトもあります。
・
・
・
今回はブログのデザインについての記事でした。
ブログのデザインが「どうしてもちょっとダサいんだよな~」と感じてる方は、下記のサイトなども見るととても参考になりますよ!
伝わるデザイン
ダサいダサい言ってスミマセンでした。
それでは!
Go So Far!
Tsukasa
-
前の記事

【20巻買っても100円】アマゾンでインベスターZがタイムセールやってる~ 2017.10.27
-
次の記事

ゼネラルエレクトリックから2回目の配当金を頂きました 2017.10.29










コメントを書く