LION BLOGでページ分割がされなかった件

当ブログは「2018年のワードプレスブログ用の無料テーマは機能とデザインが充実したLION BLOGでキマリ!」という記事でお伝えしたように、つい最近LION BLOGにテーマを変更しました。
その後、過去記事を紹介する記事を書いていたところ、ページ分割を行っているページで次のページへのリンクがないことに気が付きました。
WordPressでは、記事中に
<!–nextpage–>
と記載することで、一つの記事を分割することが出来ます。
長い記事などでは3ページくらいに分割しているサイトもありますよね。
今回は、そのページ分割がLIONBLOGでは実装されていない件についてのエントリーです。
LION BLOGではページ分割は非推奨
LION BLOGを無料で提供している「FIT-フィット-」さんに今回の件をお伝えしてみました。
ありがたいことにスグに返信が!
そして、LION BLOGではページ分割の機能を推奨していないということが分かりました。
ページ分割非推奨の理由
理由としては、「ユーザーファーストの視点から」ということでした。
確かに、記事の途中で次のページに飛ばされるのが嫌な方もきっといますね。
なるほどな~という感じでした。
LION BLOGでページ分割したい
LION BLOGではページ分割が非推奨なのは分かったんだけど、どうしてもページ分割したい方や、これまでにページ分割を多用してきた方などもいらっしゃると思います。
そういう場合は、テーマのテンプレートファイルにコードを追記することで次ページへのリンクが表示されるようになりますので、その方法をご紹介いたします。
また、子テーマでカスタマイズすることで、不具合が起こった際に元に戻すことができる可能性がありますので、子テーマでのカスタマイズを推奨します。
子テーマにsingle.phpを追加する
すでに追加されている場合はそのsingle.phpに追記してOKです。
子テーマは、デフォルトではstyle.cssとfunction.phpとスクリーンショット画像しかありません。
このファイルに、親テーマのsingle.phpを複製します。
FTPツールでlionblogからローカル環境にsingle.phpをコピーして、コピーしたファイルをlionblog-childにアップロードします。
ちなみにFTPツールが分からないって方は、カスタマイズはやめといたほうがいいです(;^ω^)
single.phpに次ページへのリンクを表示するWP関数を追記
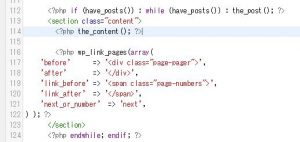
コピーしたsingle.phpに下記の【wp_link_pages()】関数を記述します。
<?php wp_link_pages(array(
'before' => '<div class="page-pager">',
'after' => '</div>',
'link_before' => '<span class="page-numbers">',
'link_after' => '</span>',
'next_or_number' => 'next',
) ); ?>
記述する箇所は、114行目あたりにある【the_content();】の下です。

これで<!–nextpage–>と記載した個所に「次ページへ」というリンクが表示されます。
スタイルを調整する
表示されても、そのままだと不格好ですよね?
なのでスタイル調整用のcssも載せときます。
.page-pager {
position: relative;
width: 100%;
text-align: center;
font-size: 1.3rem;
margin-top: 1em;
}
.page-pager .page-numbers {
display: inline-block;
padding: 10px;
color: #333;
border: #333 1px solid;
border-radius: 5px;
}
.page-pager .page-numbers:hover {
background-color: #333;
color: #fff;
}
上記を、カスタマイズ画面の【追加CSS】に記述するとセンタリングされてボタン風に表示されます。
色を変更したい場合は「#333」の部分を好きな色に変更してください。
ページ番号で表示したい
「次ページへ」ではなく、ページャーで表示したい場合は、wp_link_pages()関数のオプションの最後の行にある
'next_or_number' => 'next',
を削除すると番号で表示されます。
※ページ番号で表示する場合は、現在のページの番号に別途クラスを付けたりして色を変えたりするのですが、このやり方だとクラスがつきません。あしからず。
まとめ
ページ分割は、多すぎたり、文章が少ないのに利用したりするとユーザー離脱に繋がります。適度に入れる方が無難です。
そして、ワードプレスのカスタマイズは、少し記述を誤っただけでページが表示されなくなったり、意味不明な英語やコードが出てきたりします。
初心者の方は、必ずバックアップを取りましょう。
余談になりますが、WP無料テーマLIONBLOGを提供されている「FIT-フィット-」さんでは、今後、ページ分割機能も実装したテーマを開発予定とのことでした。
とても楽しみです!
それでは。
GoSoFar‼
-
前の記事

記事制作効率がアップ!まだ付属品のマウス使ってるの? 2018.03.31
-
次の記事

LINEモバイルに変えたらやっておきたいLINEアプリとの連携のお話 2018.04.04












コメントを書く