SEOに影響?ワードプレスのテーマ変更をする際に気を付けるべきコト

テーマ変更はリスクとメリットを理解したうえで行いましょう
前回の記事、2018年のワードプレスブログ用の無料テーマは機能とデザインが充実したLION BLOGでキマリ!という記事で、テーマ変更をしたという事を書いたのですが、今回はテーマを変更するときに、頭に入れといて欲しいことを書きたいと思います。
テーマを変更するとSEOに影響がある!?
WPのテーマを変更すると、ブラウザに出力されるコードが変わってしまいます。
かなりのアクセスがあるブログには、検索順位に影響が出る可能性が大いにあります。
特に、記事数が多く検索流入メインのブログではあまりおススメしません。
ですが、それを上回るメリットがあるなら話は別です。
現状のブログやサイトが
・ページ表示スピードが気になる
・見た目がダサい(これはSEOには関連しませんがw)
・現在のテーマがSEO最適化されていない
・AMPも対応していない
上記のようなページは、今後どんどん検索順位が下がってくる可能性があります。
とくに、レスポンシブとAMPに関しては、GOOGLEも推奨しているのでまだの場合は早めに対応する必要があるでしょう。
レスポンシブで、表示も早く、SEO最適化されており、AMPにも対応ができるテーマであれば、テーマ変更後に検索順位が下がったとしても、元々アクセスがあるので徐々に上位に返り咲き、以前よりも上位に表示されるのではないかと考えられます。
この辺は、私の方で断定はできませんので、自己責任で。
ちなみに当ブログの場合はアクセスがそんなにないので、全然気にせず変更しましたw
アイキャッチ問題
当ブログ「OneTapBUYで資産運用」の場合、元々のテーマはSTINGER8でした。
STINGER8は、アイキャッチを設定していても、記事一覧では表示されますが記事の冒頭では表示されません。
なので、アイキャッチの設定とは別に、編集画面にメディアを挿入する必要がありました。
今回変更したテーマ「LION BLOG」はデフォルトでアイキャッチ画像を、記事の冒頭にも表示してくれるんです。
そうすると、どうでしょう。
これまでの記事はアイキャッチが2つ並んで表示されちゃうという残念な現象が起きてしまうのです。
なので、過去記事の冒頭に入れている画像を削除していくというとっても退屈なお仕事にアサインされてしまいます。
これは私以外にも喰らった方は多いのではないでしょうかwww
ブログを始めた最初のうちに、記事の暴騰にアイキャッチを入れるコードをテーマファイルに記載しておけばこんなことにはならなかったのですが。。。
ちなみに、とっても簡単ですので、参考までにコードと、コードを入れる箇所をお教えしときますね。
<?php the_post_thumbnail('thumbnail'); ?>
(‘thumnail’)の部分はサイズを表しています、medium、large、fullに変更するとサイズが変わるので、cssがが分からない方は変更してみて、自分のブログに合うものを入れるといいです。
cssが分かるのであれば、fullにして、アイキャッチのクラスにwidth:100%;を入れるとOKですね。
入れる箇所
外観→テーマの編集→右側のファイル名の一覧からsingle.phpをクリック→
<?php the_cintent(); ?>
ってのを探してその上あたりに上記の<?php the_post_thumbnail(‘thumbnail’); ?>をコピペ
これだけです。とっても簡単ですね。
ちなみに、テーマの編集でテーマファイルの編集をミスっちゃうとブログが表示されなくなるので、全く分からない方は絶対にチャレンジしないでくださいね!
目次問題

当サイトでは、あまり目次を入れていませんでしたが、今回テーマ変更した無料WPテーマのLIONBLOGにはデフォルトで目次機能が付いています。
これも、アイキャッチと同じで、プラグインで設定して目次を表示させてたり、自分でリンクさせて目次っている方には面倒ですね。
わたしは入れてなくてよかったw
表示しないという選択肢もありますが、デザインもオサレなのでオサレ番長は頑張って削除していくしかないですね。
(LIONBLOGにテーマ変更するのであればですがw)
ちなみに、目次に関しては、私は必ずしも入れる必要はないと思っています。
でも、記事が長い場合には入れた方が良いですね。
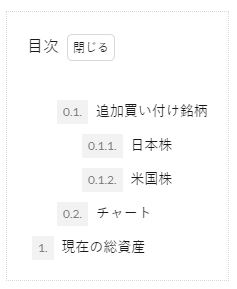
あと、これは記事を書くのに慣れてくると減ってくると思うのですが、最初のころやってしまいがちな失敗ですね。
恥ずかしいですが載せときますwww

ちゃんと見出し1から順番に使わないとこんな痛い目次になっちゃいますねw
あと、ほとんどのテーマでは、記事タイトルがh1(見出し1)になってると思います。
なので、本文ではh2(見出し2)から使うようにした方が良いです。これはHTMLのルール的にですのでSEOにも関係するので要チェキです。
まとめ
- 既に、検索上位にいるサイトは順位下落の可能性がある。
- 順位が下がっても、レスポンシブでAMP対応、SEO最適化されたテーマであれば上位に戻る可能性は大。
- 現在のテーマと変更予定のテーマの仕様によってはアイキャッチが二重に表示されるかも。
- 目次も二重表示の可能性がある。
- 記事タイトルで見出し1を使用しているので、記事本文では見出し2以降を使いましょう。
(これはテーマ変更とは関係ないですがw)
テーマ変更は、ブログを継続するモチベーションアップにもつながりますし、良いテーマがあれば検討してはどうでしょうか。
でも、その後に不具合や検索順位が下がる可能性があるというリスクも忘れずに!
それでは
GoSoFar‼
-
前の記事

2018年のワードプレスブログ用の無料テーマは機能とデザインが充実したLION BLOGでキマリ! 2018.03.23
-
次の記事

遂に格安シムデビュー!ドコモからLINEモバイルにキャリア変更しました 2018.03.26











コメントを書く